雖說痞客邦有許多樣版可以提供選擇
可是薇雅兔真的好希望有個放滿自己喜歡素材的樣版喔~~Q.Q
嘗試過「自訂樣式簡易版」及「自訂樣式簡易版」後
現在我決定來挑戰很難很難的「CSS 原始碼編輯」!!!
原想先前接觸過HTML語法
CSS code應該差不多吧~
但是一打開這個頁面才發現真的是難到爆@@!
所以拖延了一陣子 不想有任何動作(一整個龜縮..
不過部落格依舊是不太美T^T
那就來自己動手做吧~~
首先
我們必須先了解
CSS裡面的內容究~~竟在幹嘛?
在這裡呢
薇雅提供一個超~詳細的網站
❤CCS樣式痞客邦樣式CSS版型設計 @ //Sophie 非 設計部落//
這個網頁不但詳細
還提供圖解
最適合我這種阿呆了 呵呵
不過就算又這些東西
要修改CSS code 還是有些小困難的
步驟一 : 打粉底!選擇基本樣式
1. 首先點選【管理後台】→【部落格】→【自設樣式】→選定"自訂樣式簡易版"按【前往】

2. 選擇喜歡的樣式(薇雅兔在這裡是選擇"二欄式 側欄靠右(白)"

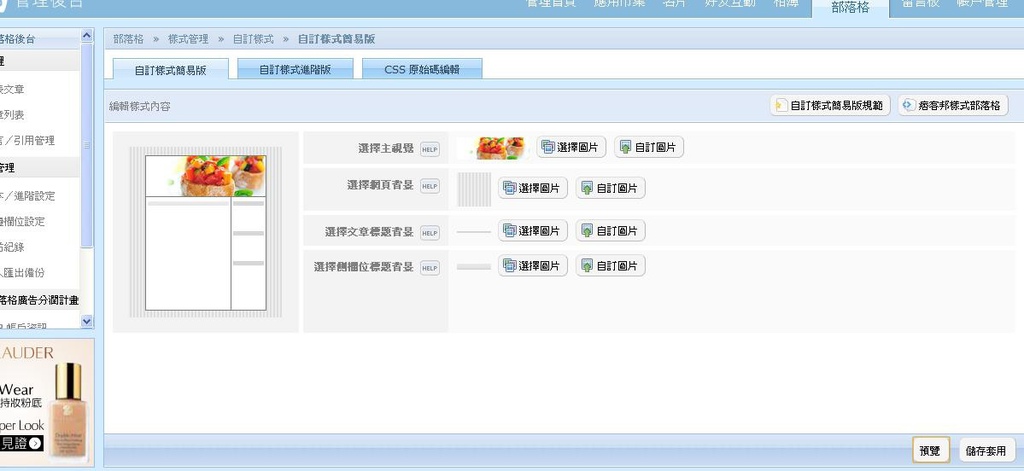
3. 點進去之後就是下方這張圖了
可以點擊右下方的預覽 看看套用以後部落格會變成怎麼樣
另外在版頭、部落格背景、標題列都可以做選擇或換上自己自訂的圖片
選完別忘了右下方的【儲存套用】呦~

P.S.如果再選擇"自訂圖片"時
圖片限制大小卡住的冰友們
別害怕
❤如何使用自訂樣式簡易版
這裡就會教大家怎麼使用了~(因為薇雅一開始就卡關在這了XD
步驟二 : 上彩妝!冰友們 我們就跳級到進階版囉~
在"自訂樣式的簡易版"隔壁就是→【自訂樣式進階版】
不用怕 給他點下去!
上頭會出現更多樣化的選擇
在這邊 薇雅已經把整個部落格的背景圖 還有橫幅的圖片都上傳了
選上自己喜歡的各種小元素 便可以點擊右下方的【預覽】或【儲存】囉~

像薇雅的部落格預覽就是...

有時候就是會有這種窘境 呵呵
所以最後就需要用到
終極步驟啦!!
步驟三 : 定妝!CSS語法來囉~
相信大家看完❤CCS樣式痞客邦樣式CSS版型設計 @ //Sophie 非 設計部落//
應該眼花花吧@@!
下面我們由上往下 邊改邊看看CCS語法 並加深大家的印象呦
1. 如何加長工具列?
原先的工具列
 薇亞是希望能夠填滿整個頁面
薇亞是希望能夠填滿整個頁面
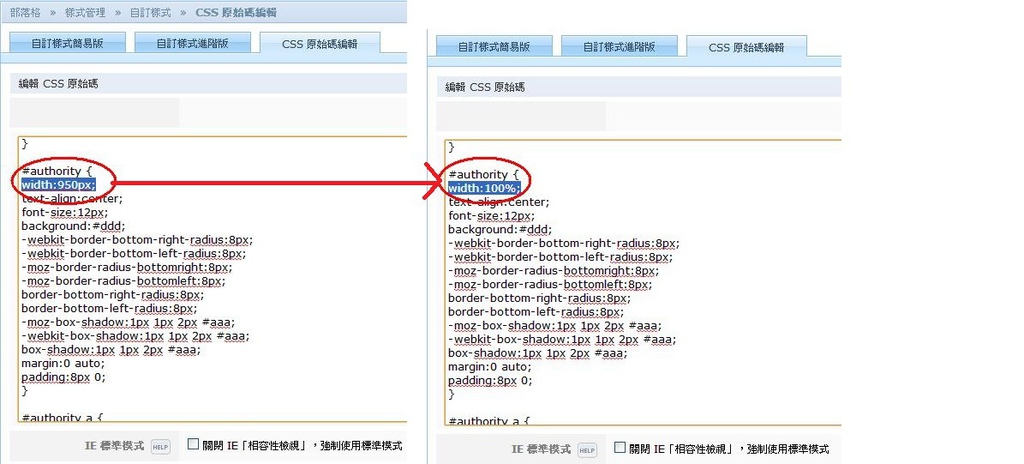
所以就必須先找到 【authority】後台管理列 這個地方
改變工具列的【width】寬度
就由原本的950px改為100%

按下右下方的【預覽】
就可以看到工具列變成整個填滿 了

2. 如何讓內容區的整個版面看起來比較寬呢?
原先的寬度太小了
如果要改善這個部分
就必須找到【container】
也是改裡面【width】的部分
由950px加寬到1050px

整個內容區就會變成寬了

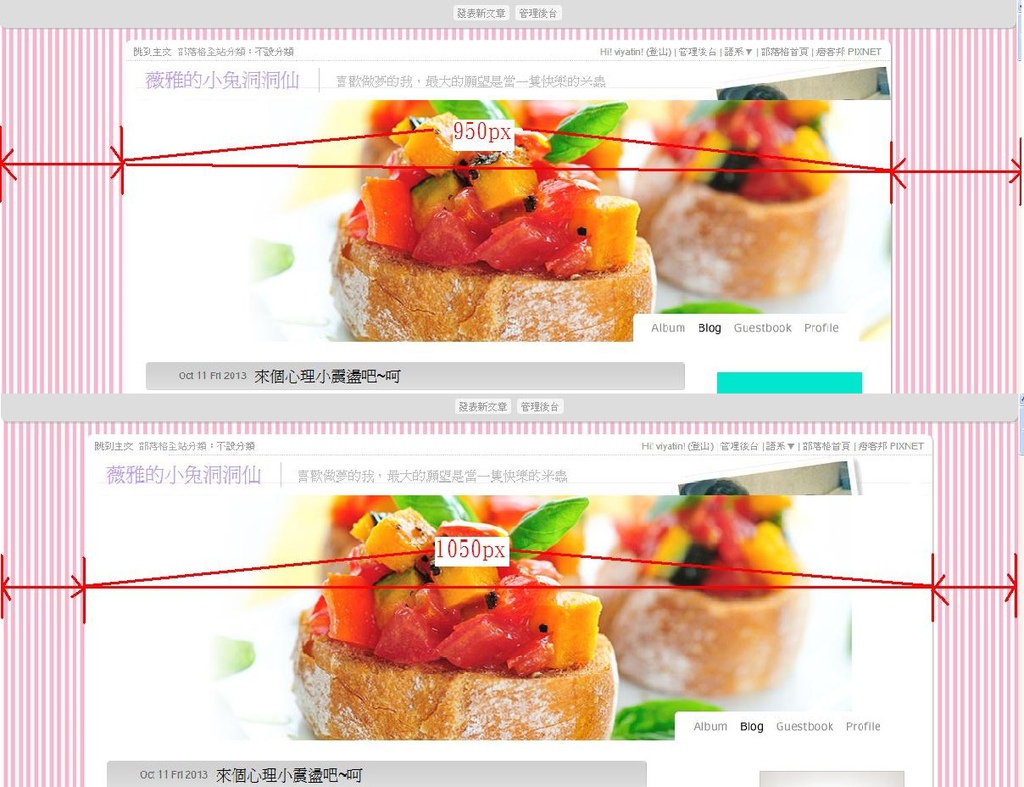
3. 如何改善首圖被重複擋住&加大的問題?
【header】的【backgroud-image】是薇雅在進階版自設的圖片
(因為簡易版的實在太小 高度只有300px不夠! 我要大大的!!)

所以要先找到【banner】橫幅主要內容
把裡面在簡易版設定的甜點圖【backgack】刪掉

點一下預覽 就可以看到甜點圖消失了
我做好的圖片浮出來囉~~

但是這時候就會發現高度太小了(偶不要T^T~
如果要把橫幅高度加大
就要回到【header】找出【height】
由300px改為500px
(因為薇雅的圖片大小是470px)→這邊假設大家都知道圖片大小是怎麼搞定的這件事
預覽一下
 開心~~~(灑花灑花~~
開心~~~(灑花灑花~~
4. 如何更改標題文字及描述文字的寬度或位置?

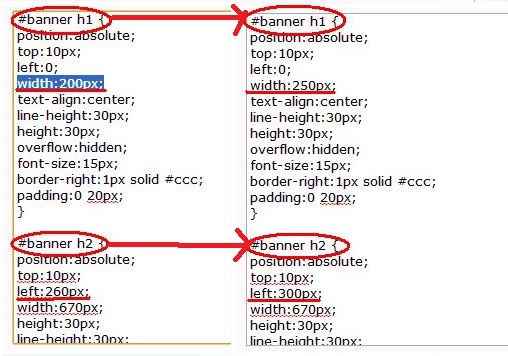
先找到【banner1】標題文字
【banner2】描述文字
以薇雅為例
因為標題文字被蓋住了 就必須加寬
在【banner1】的地方找到【width】
由200px改為250px
因為標題文字加寬了
相對的就會跟描述文字重疊
所以在【banner2】的地方
因為是文字靠左 所以找到【left】
由260px改為300px

點一下預覽

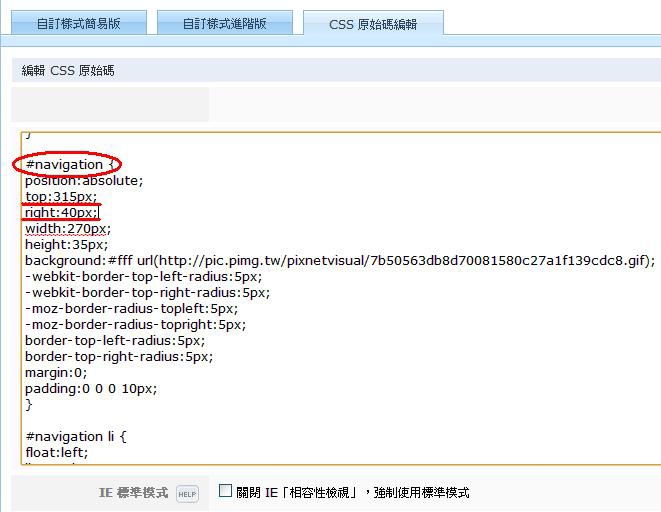
P.S.如果想要改掉上圖右中有個相簿、部落格、留言板、名片的區塊連結
可以找到【navigation】去調整

【top】可上下調整【right】則是文字靠右可左右調整
假設將 top 由315px改為500px
那麼這個連結區塊就會在側欄的上方呦~
大家可以試看看
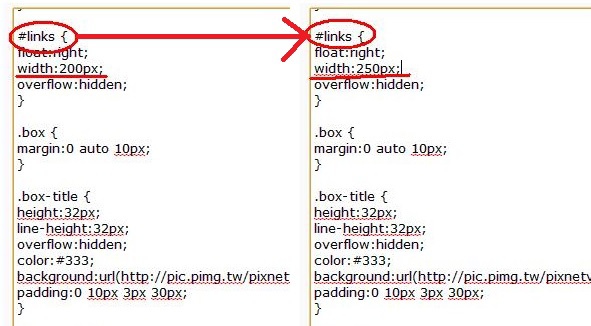
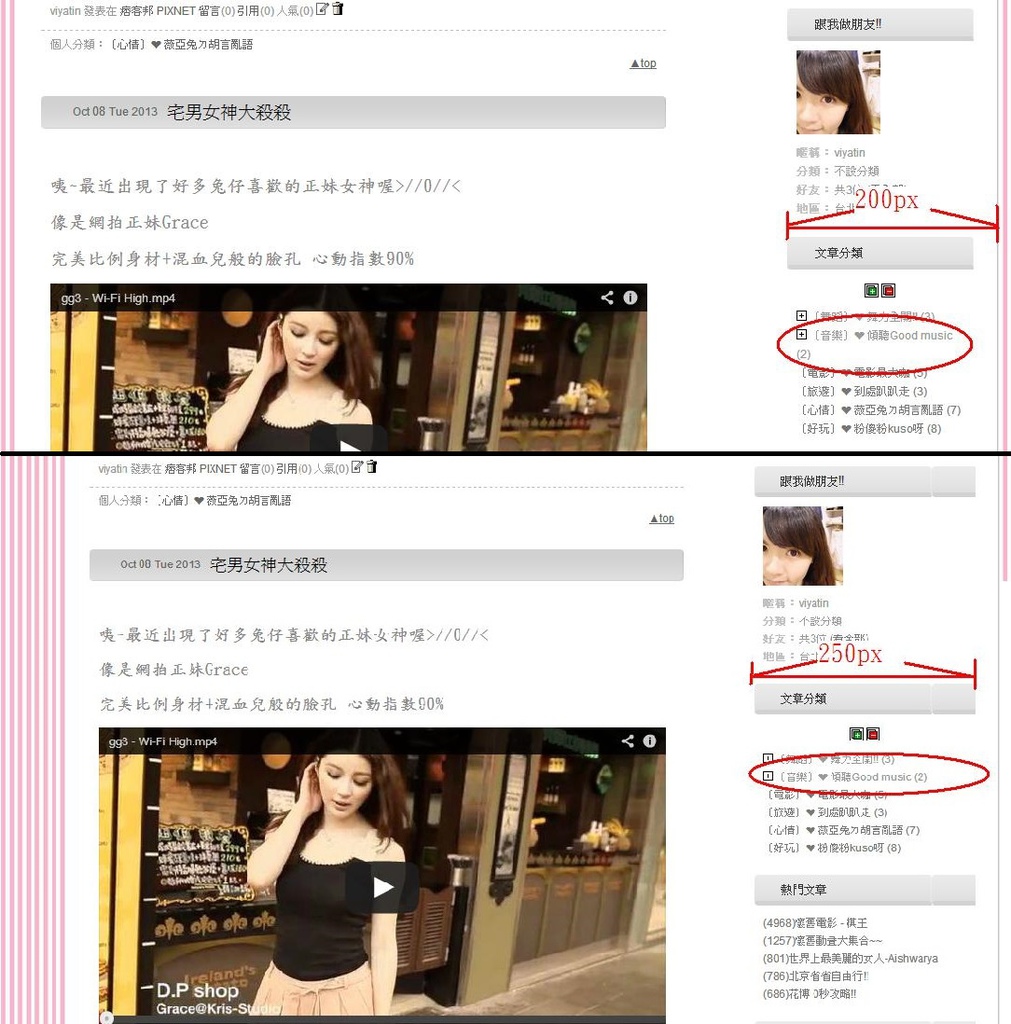
5. 如何改善側欄的寬度?(這是最後囉~)
先找到【links】的【width】
由200px改為250px

然後點預覽

這樣整個版面就大抵告成囉~
不過大家可別忘了點右下方的套用呦
之後薇雅還要繼續挑戰CCS語法
讓部落格越來越美呦~
希望這些小心得可以幫上大家呦~
 留言列表
留言列表